Deploying Nuxt applications to Vercel
Configure your Nuxt application appropriately for Vercel deployment
In your application's nuxt.config.ts file, ensure that the nitro property is configured to use the vercel preset, and that the output.dir property is set to the appropriate directory. The directory that Vercel expects to find the application's build output (as explained in the Vercel documentation) in is .vercel/output at the root of the repository/workspace. So, if your application is located at apps/my-app then the output.dir property should be set to ../../.vercel/output.
For example, if your Nx workspace is structured like this:
1├── apps
2│ └── my-app
3│ ├── nuxt.config.ts
4│ ├── src
5│ ├── tsconfig.app.json
6│ ├── tsconfig.json
7│ ├── tsconfig.spec.json
8├── nx.json
9├── package-lock.json
10├── package.json
11└── tsconfig.base.json
12Then your nitro configuration should look like this:
1 nitro: {
2 preset: 'vercel',
3 output:{
4 dir: '../../.vercel/output'
5 }
6 },
7For Vercel deployment, it does not really matter what the buildDir property in your nuxt.config.ts is set to.
So, your entire nuxt.config.ts file may look something like this:
1import { nxViteTsPaths } from '@nx/vite/plugins/nx-tsconfig-paths.plugin';
2import { defineNuxtConfig } from 'nuxt/config';
3
4export default defineNuxtConfig({
5 workspaceDir: '../../',
6 srcDir: 'src',
7 devtools: { enabled: true },
8 buildDir: '../../dist/apps/my-app/.nuxt',
9 devServer: {
10 host: 'localhost',
11 port: 4200,
12 },
13 typescript: {
14 typeCheck: true,
15 tsConfig: {
16 extends: './tsconfig.app.json',
17 },
18 },
19 imports: {
20 autoImport: false,
21 },
22 css: ['~/assets/css/styles.css'],
23 vite: {
24 plugins: [nxViteTsPaths()],
25 },
26 nitro: {
27 preset: 'vercel',
28 output: {
29 dir: '../../.vercel/output',
30 },
31 },
32});
33Configure your Vercel project's settings appropriately
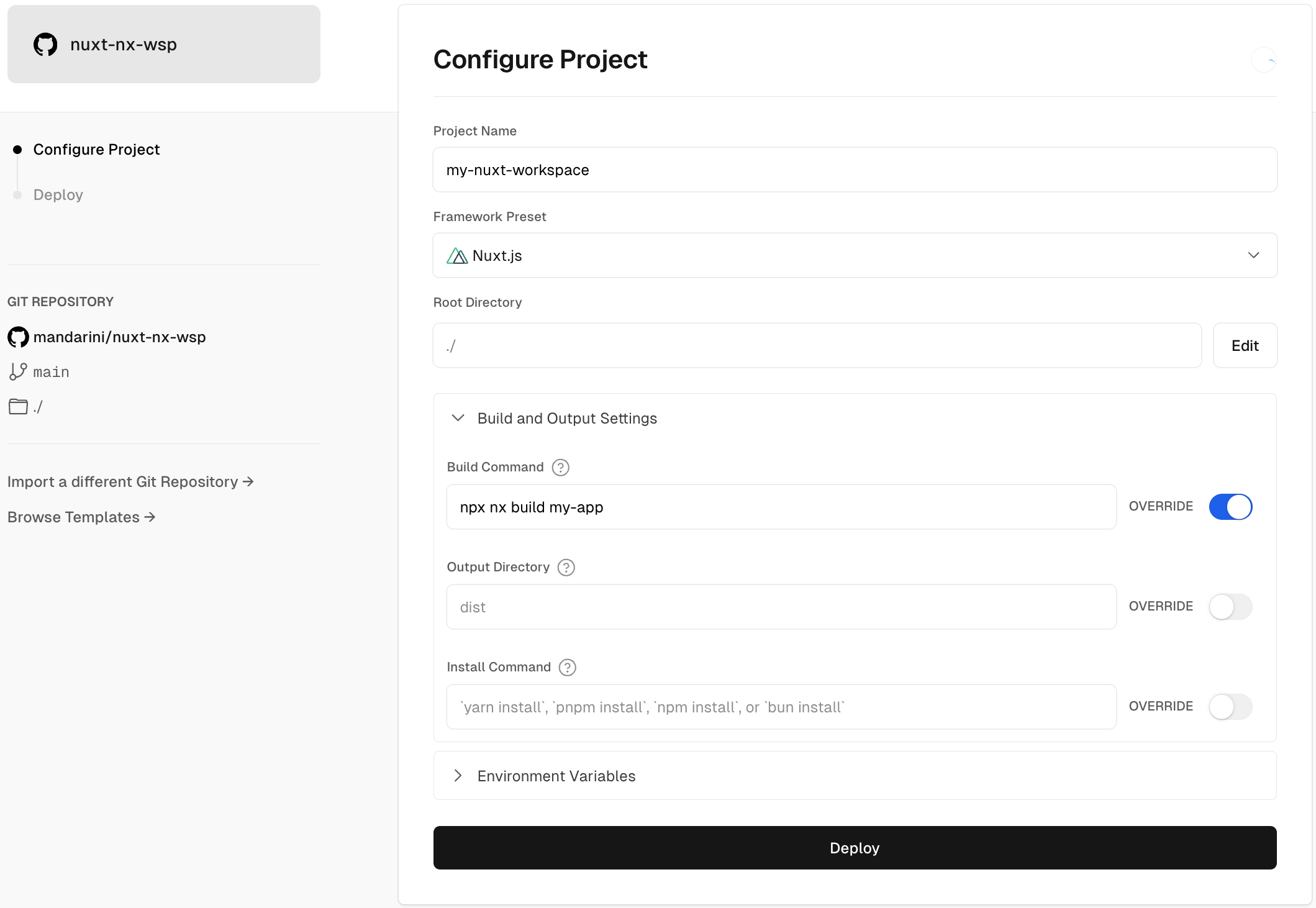
New Vercel project
- If you are "importing" your Nx workspace's repository for the first time, make sure you do not choose a root directory as part of the repo selection process (therefore leaving it to be the root of the full repo/workspace)
- Ensure the Nuxt.js "Framework Preset" is selected
- Expand the "Build & Development Settings" and toggle the override switch for the build command. For example, for an application named
my-appthe value will look like this:
❯
npx nx build my-app --prod

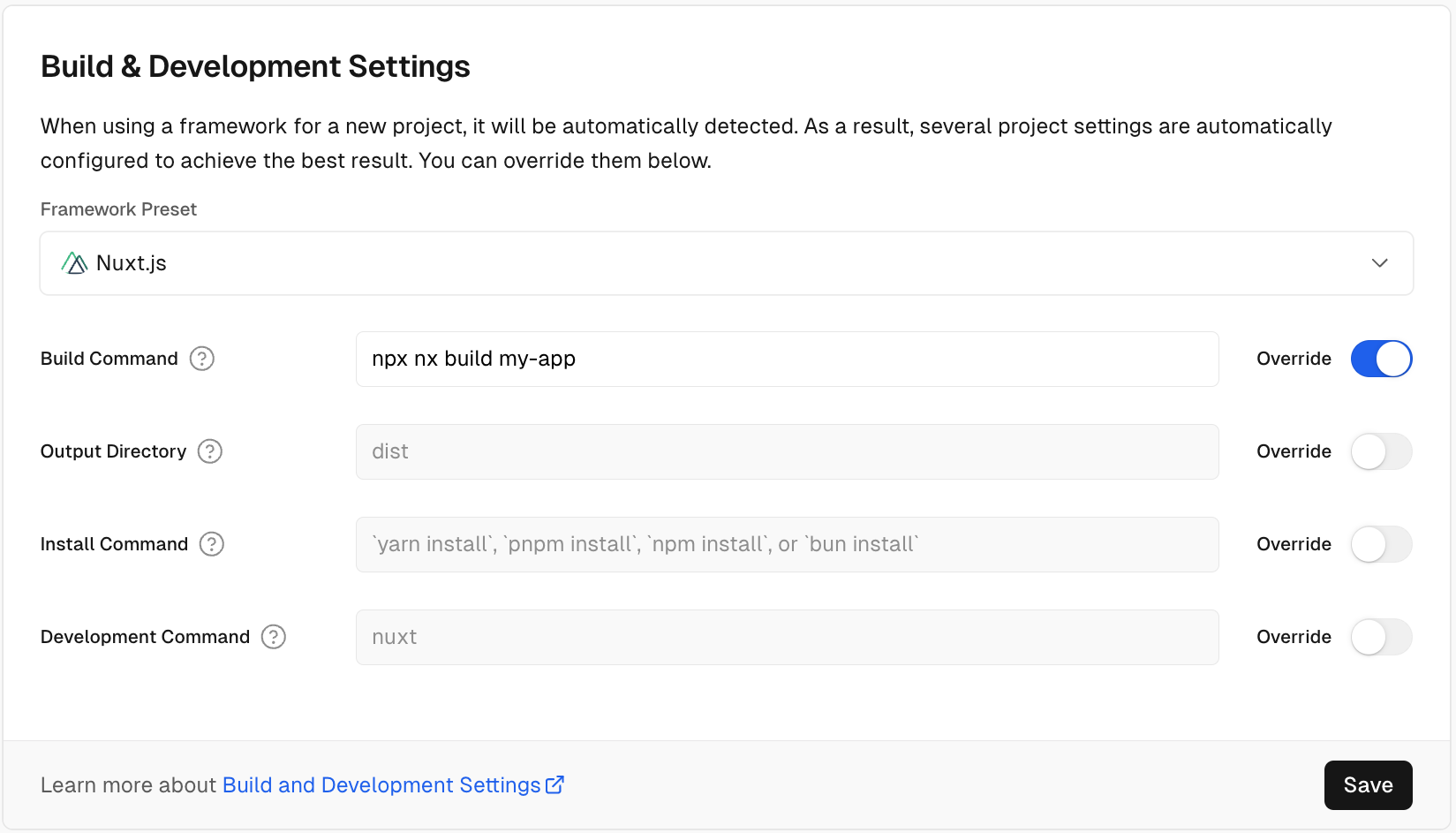
Existing Vercel project
If you have an existing project on Vercel then the exact same guidance applies as for the section above, it's just that you will need to update the project's existing settings.
When everything is updated appropriately, for our my-app example we would see the following in our "General" settings UI:

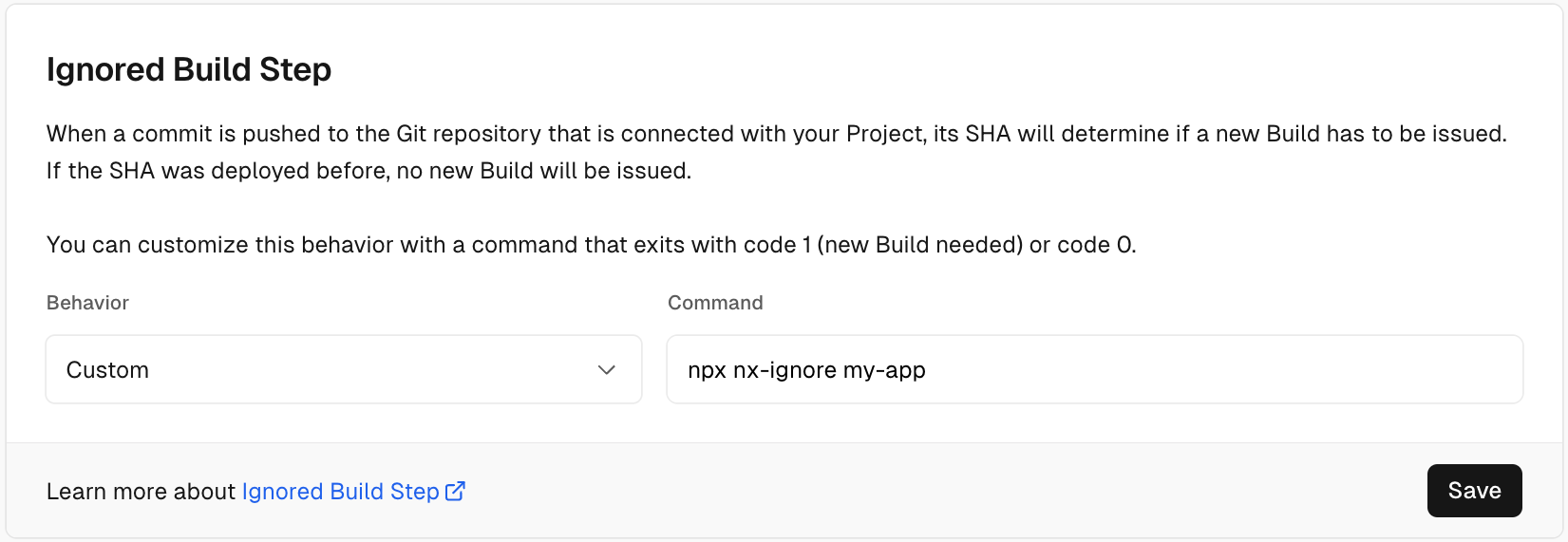
Skipping build if the application is not affected
One of the core features of Nx is to run code quality checks and builds only for projects that are affected by recent code changes. We can use Vercel's ignored build step feature to only build our application if it is affected.
To build only what's affected, use the npx nx-ignore <app-name> command under Project Settings > Git on Vercel.

The nx-ignore command uses Nx to detect whether the current commit affects the specified app, and will skip the build if it is not affected.
Next steps
Naturally, you can continue on and set any additional Environment Variables etc that may be appropriate for your projects, but we have now covered the key points needed to deploy Nuxt.js projects from Nx workspaces on Vercel!